Ссылка на форум
http://aodestruction.anihub.ru/ Форум обычно закрыт на профилактику (пока не дороботаю). Открыл чтобы смогли посмотреть. Форум находитса на стадии "мучаю пока не понравитса".
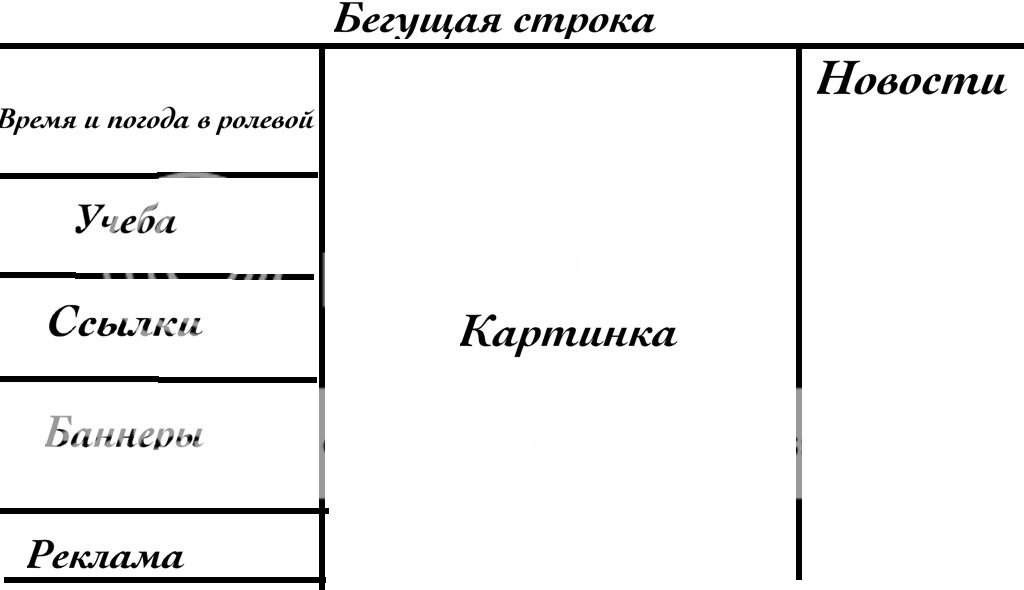
2. Эскиз таблицы
таблица имеет 5 блоков с одинаковым размеров и прокрутчиком.
1 блок

прерывистая линия это чисто формальное разделение. Правая часть имеет прокрутку вниз.
2 блок

Влевой части плавающие ссылки на манер тегов на главной странице форума подержки (размер уш подгоните под полученую таблицу).
Левая сторона чисто текст (картинки уже сам).
3 блок

Блок с администрацией. при наведении мышкой на картинку она увеличиваетса и показывает более точную инфу об человеке. (пример: тут )
4 блок

игровая информация. Делитса сама в свою очередь на 5 страниц что прокручиваютса стрелками (право/лево).
5 блок

Поле для банеров.
3. Скрипты и всевозможные декорации. Чат, плеер, часы, календари, прокрутка, бегущая строка и пр.
Скрипт плавающих ссылок указал в преведущем пункте. Никаких иных декорации нет.
4. Форматирование текста
на ваше усмотрение
5. Картинки для вставки
В первом блоке, картинка лучшево игрока обычная, размером 160х200
Из этой картинки зделать фон.
В администрации, миниатюрные картинки размером 120х120. при наведении курсора размер увеличиваетса до 160х160
Картинки для Info, Admins и.т.д. вставлю сам, можно просто текстом.
Отредактировано AlkhemisT (2012-08-11 05:31:30)

















.jpg)







