1. Ссылка на форум
http://newlife777.anihub.ru/
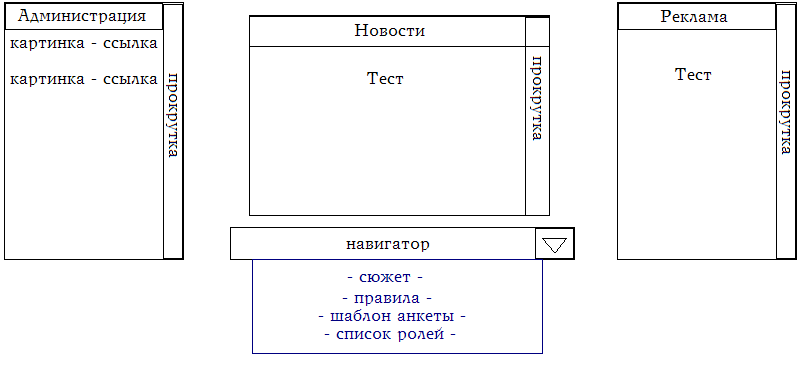
2. Скрин таблицы 
3. Скрипты и всевозможные примочки. Чат, плеер, часы, календарь, прокрутка, бегущая строка и пр.
прокрутка там где указано, картинка на фон, навигатор с ссылочками на важные темы
4. Форматирование текста
Заголовки крупнее обычного текста и выделены жирным
5. Картинки для вставки.
на фон
https://upforme.ru/uploads/000f/42/33/19-2-f.png
в колонку администрация:
https://upforme.ru/uploads/000f/42/33/19-3.png
https://upforme.ru/uploads/000f/42/33/19-4.png
Заказ таблиц №7
Сообщений 631 страница 660 из 999
Поделиться6312011-04-13 08:29:22
Поделиться6322011-04-14 08:00:06
таблица с несколькими выплывающими окнами!
блин забыл на скрине показать что прокрутка в новостях нужна! но что бы сама надпись новости не двигалась!
я передумал вместо пустого блока приветствие для гостей! сам код ниже и ещё поменяйте пожалуйста местами НАШ БАНЕР и ПРИВЕТСТВИЕ ДЛЯ ГОСТЕЙ
пока не делайте я что нить по лучьше придумаю!
Поделиться6332011-04-14 14:33:30
Ling
<table width="780" height="290" border="0" background="https://upforme.ru/uploads/000f/42/33/19-2-f.png">
<tr>
<td width="204" rowspan="2"><div style="margin:0px 0px 20px 20px; left: 79px; top: 221px; overflow:auto; overflow-x:hidden; width:170px; height: 220px;">
<div align="center" style="font-size:16px"><b>Администрация</b></div>
<p align="center"><a href="адрес"><img src="https://upforme.ru/uploads/000f/42/33/19-3.png"></a><br>
<a href="адрес"><img src="https://upforme.ru/uploads/000f/42/33/19-4.png"></a></p>
</div></td>
<td width="361" height="209"><div style="margin:20px 0px 0px 20px; left: 79px; top: 221px; overflow:auto; overflow-x:hidden; width:320px; height: 190px;">
<div align="center" style="font-size:16px"><b>Новости</b></div><br>
<p align="center">текст </p>
</div></td>
<td rowspan="2"><div style="margin:0px 0px 20px 15px; left: 79px; top: 221px; overflow:auto; overflow-x:hidden; width:170px; height: 220px;">
<div align="center" style="font-size:16px"><b>Реклама</b></div><br>
<p align="center">текст</p>
</div></td>
</tr>
<tr>
<td valign="top"><form>
<div align="center">
<select name="select" class="forminput" onChange="location.href=(form.select.options[form.select.selectedIndex].value)">
<option value="#">Навигация</option>
<option value="Ссылка">-Сюжет-</option>
<option value="Ссылка">-Правила-</option>
<option value="Ссылка4">-Шаблон анкет-</option>
<option value="Ссылка">-Список ролей-</option>
</select>
</div>
</form></td>
</tr>
</table>Поделиться6342011-04-14 18:42:58
Toshiro-kun
Спасибо большое, "+" обязательно 
Поделиться6352011-04-15 00:20:00
1. Ссылка на форум
http://aisbergi.rolevaya.com/
2. Скрин таблицы 
3. Скрипты и всевозможные примочки. Чат, плеер, часы, календарь, прокрутка, бегущая строка и пр.
Надписи, которые находтся в небольших ячейках, при нажатии всплывают. И Зделайте пожалуйста слова Администрация, партнеры, реклама, новости, игровое, погода и время каким нибудь красивым шрифтом, немного наклонным и аккуратным, ввобщем что-то красивое. Границ таблицы не видно. Только границы картики. Текст с небольшой тенью в отражении.
1. Администрация
2. Реклама.
3. Партнеры
4.Новости
5.Погода
6. Игровое
4. Форматирование текста
...
5. Картинки для вставки.
картинку посталю сама.
Отредактировано пРОБЛЕМА (2011-04-15 00:29:18)
Поделиться6362011-04-15 00:30:19
1. Ссылка на форум
http://bleachlifebl.rolka.su/
2. Скрин таблицы
http://i027.radikal.ru/1104/21/db51993c446e.jpg
3. Скрипты и всевозможные примочки. Чат, плеер, часы, календарь, прокрутка, бегущая строка и пр.
нет,спасибо.
4. Форматирование текста
писать пока чёрным. самым обычным.
5. Картинки для вставки.
пока нет
и да. знаю,не в тему. как ники выделять?
Поделиться6372011-04-15 14:25:33
пРОБЛЕМА
Объявление
<table width="100%" border="0" cellspacing="25">
<tr>
<td width="33%" align="center" style="font-family: Palatino Linotype; text-shadow: #0455A6 1px 4px 8px; font-size:18px"><div class="spll">
<DIV jQuery1259073801391="4"><div class=splLink href="javscript://" jQuery1259073801391="2">
Администрация
</div><DIV style="DISPLAY: none; position: absolute;" class=splCont jQuery1259073801391="5">Текст выплывает</DIV></DIV>
</div></td>
<td width="34%" align="center" style="font-family: Palatino Linotype; text-shadow: #0455A6 1px 4px 8px; font-size:18px"><div class="spll">
<DIV jQuery1259073801391="4"><div class=splLink href="javscript://" jQuery1259073801391="2">
Реклама
</div><DIV style="DISPLAY: none; position: absolute;" class=splCont jQuery1259073801391="5">Текст выплывает</DIV></DIV>
</div></td>
<td width="33%" align="center" style="font-family: Palatino Linotype; text-shadow: #0455A6 1px 4px 8px; font-size:18px"><div class="spll">
<DIV jQuery1259073801391="4"><div class=splLink href="javscript://" jQuery1259073801391="2">
Партнеры
</div><DIV style="DISPLAY: none; position: absolute;" class=splCont jQuery1259073801391="5">Текст выплывает</DIV></DIV>
</div></td>
</tr>
</table>
<table width="100%" border="0" cellspacing="25">
<tr>
<td><div align="center"><img src="ссылка на картинку"></div></td>
</tr>
</table>
<table width="100%" border="0" cellspacing="25">
<tr>
<td width="33%" align="center" style="font-family: Palatino Linotype; text-shadow: #0455A6 1px 4px 8px; font-size:18px"><div class="spll">
<DIV jQuery1259073801391="4"><div class=splLink href="javscript://" jQuery1259073801391="2">
Новости
</div><DIV style="DISPLAY: none; position: absolute;" class=splCont jQuery1259073801391="5">Текст выплывает</DIV></DIV>
</div></td>
<td width="34%" align="center" style="font-family: Palatino Linotype; text-shadow: #0455A6 1px 4px 8px; font-size:18px"><div class="spll">
<DIV jQuery1259073801391="4"><div class=splLink href="javscript://" jQuery1259073801391="2">
Погода
</div><DIV style="DISPLAY: none; position: absolute;" class=splCont jQuery1259073801391="5">Текст выплывает</DIV></DIV>
</div></td>
<td width="33%" align="center" style="font-family: Palatino Linotype; text-shadow: #0455A6 1px 4px 8px; font-size:18px"><div class="spll">
<DIV jQuery1259073801391="4"><div class=splLink href="javscript://" jQuery1259073801391="2">
Игровое время
</div><DIV style="DISPLAY: none; position: absolute;" class=splCont jQuery1259073801391="5">Текст выплывает</DIV></DIV>
</div></td>
</tr>
</table>HTML-верх
<style>
div .splLink {width: 150px; height: 25px; font-weight: bold; background: transparent; }
.spll {width: 140px; height: 20px; }
.spll div .splCont {height: auto; width: 180px; padding: 5px; z-index: 1000; border: 1px solid #002000; font-size: 12px; background: #FFFFFF; font-family: Century Gothic; text-align: center; }
</style>HTMl-низ
<script type="text/javascript" src="http://szenprogs.ru/scripts/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.splLink').click(function(){
$(this).parent().children('div.splCont').toggle('normal');
return false;
});
});
</script>Поделиться6382011-04-15 14:28:24
и да. знаю,не в тему. как ники выделять?
----Новое цветовыделение...Duka
<table width="100%" border="1">
<tr>
<td width="27%"><div align="center">Погода</div><br>
<p align="center">текст </p></td>
<td width="47%" rowspan="2"><div align="center"><img src="ссылка на картинку"></div></td>
<td width="26%"><div align="center">Администрация</div><br>
<p align="center">текст </p></td>
</tr>
<tr>
<td><div align="center">Новости</div><br>
<p align="center">текст </p></td>
<td><div align="center">Важно</div><br>
<p align="center">текст </p></td>
</tr>
</table>Поделиться6392011-04-15 18:08:08
1.http://girlsforum4anin.0pk.ru/
2.
3.Прокрутка в окошках :новости,Модераторы,Реклама.(Окошки "выплывающие"
4.Comic Sans MS
5.Фон
Картинка по середине 
Картинка справа 
Картинка 3 
Отредактировано Lady_Nastya_Lady (2011-04-15 20:54:22)
Поделиться6402011-04-15 18:28:41
1. Ссылка на форум
http://doglove.0pk.ru/
2. Скрин таблицы
https://upforme.ru/uploads/0008/0e/d6/9179-1-f.png
3. Скрипты и всевозможные примочки. Чат, плеер, часы, календарь, прокрутка, бегущая строка и пр.
Можно без разделительных линий?)))
4. Форматирование текста
5. Картинки для вставки.
Поделиться6412011-04-15 18:45:59
1. Ссылка на форум
http://bleachlifebl.rolka.su/
2. Скрин таблицы
http://radikal.ua/data/upload/c2184/69f … ad8a3a.jpg
3. Скрипты и всевозможные примочки. Чат, плеер, часы, календарь, прокрутка, бегущая строка и пр.
Те окошки, которые отмечены красной точкой - всплывающее окошки. Только их фон должен быть темнее чем сама таблица, иначе текст не видно.
4. Форматирование текста
стандарт
5. Картинки для вставки.
пока нет
Отредактировано Matsumoto~ (2011-04-15 18:48:19)
Поделиться6422011-04-15 20:49:04
Toshiro-kun
да, спасибо, понравилось. С меня +
А нельзя шрифт другой? какой нибудь наклонный? Очень красивый? С крючками там разными? х)
Поделиться6432011-04-16 07:46:15
1. Ссылка на форум
http://lalalalal.rolka.su/
2. Скрин таблицы
http://s44.radikal.ru/i106/1104/e1/f080525e090d.png
3. Скрипты и всевозможные примочки. Скрипты на тех местах где написано "Админ состав", "Основное", "Реклама", "Партнеры"
4. Форматирование текста. Черный с заглавной красной буквой (Comic Sans Ms)
5. Картинки для вставки. http://s44.radikal.ru/i106/1104/e1/f080525e090d.png
Заранее благодарна)
Поделиться6442011-04-16 15:51:13
пРОБЛЕМА
не факт что у 5% пользователей он будет отображаться. Я выбрал более менее симпатичный.
Matsumoto~
Картинка фоновая будет? если да то жду, иначе без нее будет криво сделано.
Поделиться6452011-04-16 16:10:36
Lady_Nastya_Lady
вы представляете что у вас получится? нет, а я представляю и сочувствую тем кто будет на это ежедневно смотреть.
фон на фон ни кто не делает. это просто бред, и смотрится отвратительно. Тем более еще на второй фон по мимо картинки будет еще и текст.
Сделаю - только картинки с фоном одинаково размера небольшого желательно скиньте. иначе у вас будет хуже шахматной доски
Поделиться6462011-04-16 16:21:38
КОРОЛИНА
<table width="100%" border="0">
<tr>
<td width="25%" align="center"><div class="spll">
<DIV jQuery1259073801391="4"><div class=splLink href="javscript://" jQuery1259073801391="2">
Admin
</div><DIV style="DISPLAY: none; position: absolute;" class=splCont jQuery1259073801391="5">Текст выплывает</DIV></DIV>
</div></td>
<td width="25%" align="center"><div class="spll">
<DIV jQuery1259073801391="4"><div class=splLink href="javscript://" jQuery1259073801391="2">
Main
</div><DIV style="DISPLAY: none; position: absolute;" class=splCont jQuery1259073801391="5">Текст выплывает</DIV></DIV>
</div></td>
<td width="25%" align="center"><div class="spll">
<DIV jQuery1259073801391="4"><div class=splLink href="javscript://" jQuery1259073801391="2">
PR
</div><DIV style="DISPLAY: none; position: absolute;" class=splCont jQuery1259073801391="5">Текст выплывает</DIV></DIV>
</div></td>
<td width="25%" align="center"><div class="spll">
<DIV jQuery1259073801391="4"><div class=splLink href="javscript://" jQuery1259073801391="2">
Aktions
</div><DIV style="DISPLAY: none; position: absolute;" class=splCont jQuery1259073801391="5">Текст выплывает</DIV></DIV>
</div></td>
</tr>
</table>
<table width="100%" border="0">
<tr>
<td width="50%"><div style="overflow:auto; overflow-x:hidden; height:200px;">
<div align="center">Объявления </div><br>
<p align="center">тектс</p>
</div></td>
<td width="50%"><div align="center"><img src="ссылка на картинку"></div></td>
</tr>
</table><style>
div .splLink {width: 150px; height: 25px; font-weight: bold; background: transparent; }
.spll {width: 140px; height: 20px; }
.spll div .splCont {height: auto; width: 180px; padding: 5px; z-index: 1000; border: 1px solid #002000; font-size: 12px; background: #FFFFFF; font-family: Century Gothic; text-align: center; }
</style><script type="text/javascript" src="http://szenprogs.ru/scripts/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.splLink').click(function(){
$(this).parent().children('div.splCont').toggle('normal');
return false;
});
});
</script>Что значит "как ваша" как лично моя? тогда принцип тут совершенно другой и я такие не делаю.
Поделиться6472011-04-16 16:33:39
Lalalalalalal
<table width="770" height="581" border="0" background="http://s44.radikal.ru/i106/1104/e1/f080525e090d.png">
<tr>
<td width="215" height="102" align="center"><div class="spll">
<DIV jQuery1259073801391="4"><div class=splLink href="javscript://" jQuery1259073801391="2">
</div><DIV style="DISPLAY: none; position: absolute;" class=splCont jQuery1259073801391="5">Текст выплывает</DIV></DIV>
</div></td>
<td width="161" align="center"><div class="spll">
<DIV jQuery1259073801391="4"><div class=splLink href="javscript://" jQuery1259073801391="2">
</div><DIV style="DISPLAY: none; position: absolute;" class=splCont jQuery1259073801391="5">Текст выплывает</DIV></DIV>
</div></td>
<td width="164" align="center"><div class="spll">
<DIV jQuery1259073801391="4"><div class=splLink href="javscript://" jQuery1259073801391="2">
</div><DIV style="DISPLAY: none; position: absolute;" class=splCont jQuery1259073801391="5">Текст выплывает</DIV></DIV>
</div></td>
<td width="212" align="center"><div class="spll">
<DIV jQuery1259073801391="4"><div class=splLink href="javscript://" jQuery1259073801391="2">
</div><DIV style="DISPLAY: none; position: absolute;" class=splCont jQuery1259073801391="5">Текст выплывает</DIV></DIV>
</div></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table><style>
div .splLink {width: 150px; height: 80px; font-weight: bold; background: transparent; }
.spll {width: 140px; height: 75px; }
.spll div .splCont {height: auto; width: 180px; padding: 5px; z-index: 1000; border: 1px solid #002000; font-size: 12px; background: #FFFFFF; font-family: Comic Sans Ms; text-align: center; color: #020000; }
</style><script type="text/javascript" src="http://szenprogs.ru/scripts/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.splLink').click(function(){
$(this).parent().children('div.splCont').toggle('normal');
return false;
});
});
</script>с заглавной красной буквой
нажимаете на клавиатуре клавишу - "Shift" и удерживая ее выбираете любую букву которая вам понравиться или которая нужна для слова. и обрамляете ее <font color="#FF0000">буква</font>
Поделиться6482011-04-16 16:54:01
Toshiro-kun
Оо вы великолепны)Только вот странность, когда нажимаешь, вылезает только на пару секунд...
Отредактировано Lalalalalalal (2011-04-16 17:06:18)
Поделиться6492011-04-16 17:09:30
Lalalalalalal
проверяйте не стоит ли у вас дважды в HTML-низу это
<script type="text/javascript" src="http://szenprogs.ru/scripts/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.splLink').click(function(){
$(this).parent().children('div.splCont').toggle('normal');
return false;
});
});
</script>если да - то одно удалите.
Поделиться6502011-04-16 19:06:42
Картинка фоновая будет? если да то жду, иначе без нее будет криво сделано.
http://radikal.ua/data/upload/05615/491 … 0617b0.jpg
такую давайте
только чтоб она светленькой была. и выделите то место, где стоит ссылка на эту картинку в таблицы, что бы если что я смогла поменять 
Поделиться6512011-04-16 21:58:25
Matsumoto~
вы меня не поняли наверное. Если будет фон - то должны быть на нем уже готовые надписи сделанные через ФШ так как по другому у меня не получится вам сделать все видно и понятно. Или вообще без фона.
Поделиться6522011-04-16 23:19:49
Toshiro-kun
Хорошо, сделаю. Я на счёт шрифта. Заголовки можете написать: Giddyup Std
Поделиться6532011-04-17 06:16:38
1. Ссылка на форум
http://alaskalegends234.mybb.ru/
2. Скрин таблицы
http://savepic.org/1606456.jpg
3. Скрипты и всевозможные примочки. Чат, плеер, часы, календарь, прокрутка, бегущая строка и пр.
те надписи, что стоят в таблице с покруткой пусть будут выделины немного жирным и среднего размера. Шрифт немного накронный с закорючками. Границ таблицы не видно.
4. Форматирование текста
...
5. Картинки для вставки.
Все будит поставлено самостоятельно.
Отредактировано пРОБЛЕМА (2011-04-17 11:50:17)
Поделиться6542011-04-17 18:25:37
1. Ссылка на форум
http://vampiressaga.mybb.ru/
2. Скрин таблицы 
3. Скрипты и всевозможные примочки. Чат, плеер, часы, календарь, прокрутка, бегущая строка и пр.
прокрутка где "новости" и "в игре"(показано на скрине),бегущая строка баннеров(тоже показано на скрине)
Таблица без видимых границ!!
4. Форматирование текста
всё черным шрифтом,а заголовки чёрным жирным
5. Картинки для вставки.
наверху картинка размером 300 на 225.
http://s55.radikal.ru/i148/1104/ef/a90568111fd5.jpg
есть ещё картинки где админы и модеры(их всего четыре,как на скрине), их потом сама вставлю.
Заранее огромное спасибо)
С меня +
Поделиться6552011-04-18 11:57:56
1. Ссылка на форум
http://warrriorcat2.rolka.su/
2. Скрин таблицы 
3. Скрипты и всевозможные примочки. Чат, плеер, часы, календарь, прокрутка, бегущая строка и пр.
нет.
4. Форматирование текста
Название текста :Georgia (этот текст для ячеек)
Новости, Погода, шрифт название которого :Arial Narrow
5. Картинки для вставки.
Картинку я сам вставлю, размер 202х210. Подразмер большой ячейки.
Поделиться6562011-04-18 23:05:10
Заголовки можете написать: Giddyup Std
Объясняю еще раз... не первый, о ДА не первый но не суть.
Ваша система поддерживает определенное количество шрифтов. Вы их можете найти Пуск - панель управления - шрифты. Как только загружаете винду - есть какой то определенный стандартный набор - без того что вы скачивали с какого то непосредственно ресурса для себя лично. Этот шрифт будут храниться только на вашем компьютере и отображаться только вас. Вероятность того что у вашего пользователя будет скаченный вами шрифт равна 1%
Я думаю вы меня поняли - хотите его? Делайте картинкой в ФШ
Поделиться6572011-04-19 20:25:04
1. Ссылка на форум
http://cwzp.mybb.ru/
2. Скрин таблицы
http://savepic.org/1642809.png
3. Скрипты и всевозможные примочки. Чат, плеер, часы, календарь, прокрутка, бегущая строка и пр.
Где стрелки там прокрутка.
4. Форматирование текста
Красивым, удобным шрифтом
5. Картинки для вставки.
1- Администрация( будет картинка) После картинки идут имена, на которые нажимаешь и они отправляют на профиль пользователя
2-Модирация(будет картинка, всё то, что и в "Администрации")
3-Текст(картинкой) (там будет-Погода и Игра)
4- ТОПЫ(Картинкой)( заголовок, баннеры)
5-Партнёры(Картинкой)(заголовок, потом идут баннеры)
6-Картинка-прямоугольная примерно 450(ширина) 200(высота)
7- Новости(будет картинкой) дальше текст
Поделиться6582011-04-20 21:33:40
1. Ссылка на форум
http://harmony.rolevaya.com/
2. Скрин таблицы 
3. Скрипты и всевозможные примочки. Чат, плеер, часы, календарь, прокрутка, бегущая строка и пр.
там вставить пркрутку на все места и навигатор
4. Форматирование текста
черный
5. Картинки для вставки. 
Поделиться6592011-04-20 21:39:48
пРОБЛЕМА
<table width="100%" border="0" cellspacing="25">
<tr>
<td width="50%"><div align="center"><img src="ссылка на картинку"></div></td>
<td width="50%"><div style="overflow:auto; overflow-x:hidden; height:200px;">
<div align="center"><b><i>Welkome</i></b> </div><br>
<p align="center">текст</p><br>
<div align="center"><b><i>News</i></b></div><br>
<p align="center">текст</p><br>
<div align="center"><b><i>Weather</i></b> </div><br>
<p align="center">текст</p><br>
<div align="center"><b><i>Partners</i></b></div><br>
<p align="center">текст</p><br>
<div align="center"><b><i>Links</i></b> </div><br>
<p align="center"><a href="адрес">ссылка</a></p>
<p align="center"><a href="адрес">ссылка</a></p>
<p align="center"><a href="адрес">ссылка</a></p>
<p align="center"><a href="адрес">ссылка</a></p>
</div></td>
</tr>
</table>Поделиться6602011-04-20 22:11:47
твоя мечта|шоколадка|
<table width="700" border="1">
<tr>
<td colspan="2" width="300"><div align="center"><img src="http://s55.radikal.ru/i148/1104/ef/a90568111fd5.jpg"></div></td>
<td width="400"><div align="center"><font color="#000000"><b>Новости</b></font></div><br>
<div style="overflow:auto; overflow-x:hidden; height:200px;"><p align="center"><font color="#000000">Текст</font></p> </div></td>
</tr>
<tr>
<td width="150" ><div align="center"><font color="#000000"><b>Админы</b></font></div><br>
<p align="center"><a href="адрес"><img src="ссылка на картинку"></a> <a href="адрес"><img src="ссылка на картинку"></a></p><br>
<div align="center"><font color="#000000"><b>Модеры</b></font></div><br>
<p align="center"><a href="адрес"><img src="ссылка на картинку"></a> <a href="адрес"><img src="ссылка на картинку"></a></p></td>
<td width="150"><div align="center"><font color="#000000"><b>Навигатор</b></font></div><br>
<p align="center"><a href="адрес">Ссылка</a></p>
<p align="center"><a href="адрес">Ссылка</a></p>
<p align="center"><a href="адрес">Ссылка</a></p>
<p align="center"><a href="адрес">Ссылка</a></p></td>
<td rowspan="2"><div align="center"><font color="#000000"><b>В игре</b></font></div><br>
<div style="overflow:auto; overflow-x:hidden; height:200px;"><p align="center"><font color="#000000">Текст</font></p> </div></td>
</tr>
<tr>
<td colspan="2"><marquee direction="right" onMouseOver="this.scrollAmount=0" onMouseOut="this.scrollAmount=3">
<font color="#000000">Бегущая строка</font>
</marquee></td>
</tr>
</table>Похожие темы
| Заказ таблиц 4 < | Архив тем | 2010-02-12 |
| Заказ таблиц 3 | Архив тем | 2009-09-20 |
| Заказ таблиц №6 | Архив тем | 2011-01-09 |
| Заказ таблиц №2 | Архив тем | 2009-05-04 |
| Заказ таблиц №8 | Архив тем | 2012-02-07 |